
THE UNDERGROUND
Discover a new way of finding new music artists.

SUMMARY
A lot of people depend on music streaming services for their entertainment. During open-ended research, it was revealed that a lot of regular users feel as though the algorithm is rigged towards mainstream artist's and it is hard to find new music artists without sifting through several playlists and hundreds of songs. I'll be walking you through and explaining how I came up with a solution for the problem.
MY ROLE
I was the sole UX Designer responsible for ideating solutions, creating a high-fidelity prototype and testing for future iterations. I utilized the double-diamond process, which involved 4 phases:
1. Discover
2. Define
3. Develop
4. Define
Roles: UX Design, UX Research, Prototyping & Testing
Deliverables: Competitive Analysis, Personas, User Flow, Empathy/Journey Maps, Digital Wireframes, Hi-Fidelity Prototype
Tools: Google Forms, Miro, Figma
HIGH LEVEL TIMELINE
4 weeks
MAKE OF THE TEAM
Sole UX Designer
KEY GOAL
Redesign the music discovery process for new artists
PROBLEM
There is no application that is widely used, that is used for the sole purpose of discovering new artists and new music. Currently users find most of their music via word of mouth or social media.
AUDIENCE
In cracking down who I was going to market this app to, it was pretty difficult to narrow down because music is a generational thing and it’s hard to find someone who does not like music.
But when it comes to music streaming that demographic is a bit different so after conducting my survey of 66 people, I chose my largest demographic which was young professionals between the ages of 18-25.
SOLUTION
Design an application that allows users to easily find new music artists.


Discovery & Research
SURVEY DATA
I conducted this survey with 66 participants and received vital information. Some of the key takeaways were:

-
91% of participants would be interested in an app that only focuses on listening to new music artists or music artists who are not considered mainstream

-
58.2% of participants actively seek for new music artists

-
56.1% of participants would be interested in video content
More Interview Takeaways:
-
Some other things that stood out to me were users' frustrations with their preferred music streaming service algorithm, but their unwillingness to break away from the platform due to popularity and ease to use.
-
I also used this opportunity to ask users colors that came to mind when thinking of music and different shades of blues and purples were the most popular for over 90% of users.

USER INTERVIEWS



I found out user interviews would be a better way at fully understanding the pain points of our users. I conducted three interviews with questions ranging from why they choose their preferred streaming platform, features that work for them and features that don’t work for them, their current process of finding new music, and more.
My goal of conducting these interviews was to discover participants' habits regarding music listening, sharing of music, their history of using different music streaming services, and if they used any social features on these platforms. I really wanted to understand why the participants chose certain platforms over others and really get to the heart of why participants listen to music. Below are some direct quotes from these interviews.
"I get bored extremely easily with most music. Because of this, I am constantly in search of new music and discovering new music artists so I have continuous turn over."
"I would still like to discover those new and upcoming musicians even if I don't have the time to look deep into it or even to watch every Needle Drop video. I don't always trust algorithms to pick them out for me either; if Spotify puts an artist in front of me as a "hot new producer" apropos of nothing, I don't inherently trust it, even if it ends up being a good pick for me."
"I think Spotify has a lot of barriers to entry for artists, and the absolute pittance of a payout that they give for clicks and streams is really discouraging for artists, especially if they want to make a living and get access to Spotify's reach."
THESE WERE SOME MAJOR LEARNINGS OR POINTS WE WANTED TO CALL OUT
Finding 1
Users find out about new releases in a fragmented way.
Finding 2
The process of finding new music can be overwhelming when going through hefty playlists.
Finding 3
Convenience made users happy. They liked the app based on a process being simplified or gathered in one place according to their mood and emotion.
TITLE OF THE CALLOUT BLOCK
PAIN POINTS
My findings overall were that users are frustrated with an algorithm pushed towards mainstream artists and are tired of their routine playlists and after distributing user surveys, conducting user interviews, and discovering common user goals and pain points, I determined that a useful feature would be to add a section of new releases. I found that a common pain point was how people find out about music and new releases is very fragmented.
COMPETITIVE ANALYSIS
To get a better idea of our competition, I conducted a SWOT analysis on some of the most popular streaming services out there right now - all of which came up in my survey.



KEY TAKEAWAY
The biggest takeaway from looking at my competitors were they all had simplistic easy to use designs that offered a wide range of music , but where i found opportunity is that even though you can find new music on these platforms, without putting in the time and research or coming across it on a playlist curated for you..you would never know about a new artists and that is how i decided to differentiate my platform.
USER PERSONA
Bio

Keana Brooks
Keana is a student at a large university in Washington, DC and she spends a lot of time listening to music. Because of the long commute, Keana often gets tired of her day to day playlists and she wants to be able to discover new music artists without sifting through hundreds of songs.
Keana is very tech-savy but she prefers a simplistic interface for music listening and wants her app to be seaming-less to use like Apple Music. She currently finds new music by word of mouth or TikTok.
Motivation
-
Diversifying her current playlists
-
Music in general
Wants & Needs
-
Discover new music artists without going through hundreds of songs
-
Simple interface
-
Share music with friends
Frusrations
-
Discover new music artists without going through hundreds of songs
-
Simple interface
-
Share music with friends
Based on my survey data which showed that 53.7% of my users were between the ages of 18-25, I chose Keana to represent my biggest demographic. She is a 21 year old college student in Washington, DC and she listens to music frequently throughout her commute.
She, like many users, gets tired of her routine playlists and is constantly searching for new music but finds the process tiring or only finds music via word of mouth or on social media.
EMPATHY MAP
Empathy mapping allowed me to put myself in the shoes of users like Keana. I went through what her typical day might look like, what influences her music streaming decisions, what she might see, her thoughts and feelings and how she finds her music, her frustrations on that current process, and what she hopes to gain from her music listening experience.

Journey and Empathy mapping helped me in my next phase of this project: Define.
DEFINE
USER STORIES
After all information was gathered during my research process, I began to develop the structure of The Underground and came up with a solution of how to maximize the new music discovery process in the most efficient and simplest way.
I began by developing user stories of tasks a user would want to compete in this app and ranked them by level of importance.

USER FLOW
I took my four highest level problems which were
1. As a user, I want to be able to personalize music genres
2, As a user, I want to be able to discover new music artists
3, As a user, I want to be able to share new music artists with my friends
4. As a user, I want to be able to connect with new artists
and made them all into separate flows.

SKETCHING
Before developing anything, I started with some sketching. My goal was to have the least amount of screens possible but I wanted the content to be engaging enough so it felt like the user was looking at more screens than they were actually getting.


WIREFRAMES
During this wireframing process, my goal was to create a minimum amount of screens with enough immersive and engaging content to feel like a lot. During my research process I found that personalizing music genres was extremely important to users so I used that feedback to create an interactive onboarding experience. After onboarding, I didn’t want users to feel overwhelmed with varying content so I decided to simply show a selection of artists based on their selected genres and from there that is when they would be able to a select a specific artist and accomplish their goal of connecting with an artist, sharing their music, and viewing other music they may like. During this process I ensured that all my high priority user stories were met with these screens.
.png)
.png)
.png)
.png)
.png)
.png)
.png)
PROTOTYPE (V1)
As I was designing the prototype in Figma, I wanted to confirm that the users' needs from the user stories were met.
DEVELOP
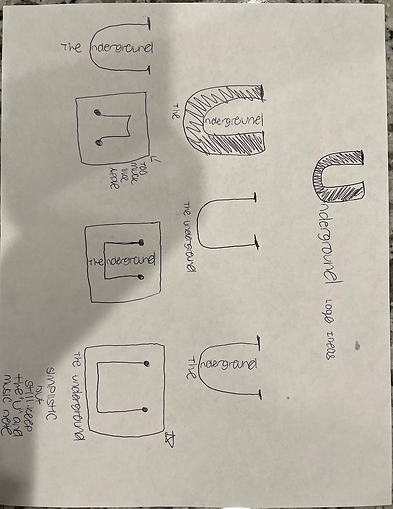
LOGO DEVELOPMENT
MOOD BOARD
I wanted the “U” in The Underground to stand out. I was not satisfied with the positioning of the words in the “U” and I felt that it didn't really scream music app. I then tried using a music note but it was too similar to Apple Music which led me to my final design of incorporating music and the “U” by flipping the music note upside down.

I developed a mood board for inspiration of what vibe I wanted my app to give off. Based on the user feedback, I stuck with the purple and blue theme because these are the colors you see at any music concert, festivals, and a lot of music artists use this aesthetic in their branding, photography, and merch. I wanted to create the same experience for my users, and if they were at a concert and they were listening to the opening act of their favorite artists and they discovered a new artist they like.

ACCESSIBILTY
I made these choices in order to make this design as accessible as possible:
-
It would look better, if you can mention color contrast using contrast checker https://webaim.org/resources/contrastchecker/
-
I used only one font to reduce cognitive overload
-
I provided labels for all buttons
-
Voice activation is an option for searching
-
In the future, all pictures will include alt text
-
In the future, all videos will have captions
-
I also made changes throughout the design process, based on user testing and feedback

USER TESTING
Who did we test?
-
4 participants between 18-25
-
Two huge music heads
-
One casual listener
-
One who was interested but did not actively seek new music
What did we test?
-
How did the flow of the app feel?
-
Take me through how you would find an R&B artist to listen to?
-
Feedback on artist selection
-
Colors
-
Other thoughts/feedback

3 key takeaways:
-
Easy to navigate through
-
Simplistic but provided the information participants were looking for
-
Colors were very appealing
Opportunities for improvement:
-
add a “back” button
-
Make sure all categories on the home bar are functional
-
Change the search button on the bottom bar to scan
-
Add an profile and discover screen
PROTOTYPE (V2)
.png)



NEXT STEPS
-
Further develop the emotion scanner using HAAR and HOG Algorithm
-
Developing what the app would look like from an artists perspective
-
Database for artists selection
-
Developing desktop and tablet versions
FINAL THOUGHTS
This project taught me how to work within the constraints of a product and design within an existing system, relying on already present design patterns. Since users are already familiar with these conventions, breaking with them could hurt usability.
One challenge I overcame during research was learning how to gain insight into what users need without asking them directly (“What feature do you wish this app had?”), since that leads to simply wishful thinking and a lot of “it would be cool if the app did this” responses. Indirectly feeling out for user pain points is a more effective method of learning what problems users need to be solved and how to best solve them.

